Today, I was working with my old program, which I had made in December 2020. Due to some odd reason, I delayed my app development process.
An application was working a few months ago when suddenly the app crashed with the error Exception ‘open failed: EACCES (Permission denied)’.
The application workflow was pretty simple. When the user clicks on the “Share Button” programmatically, the application will take a screenshot and use the explicit intent to send screenshots using any applications that support image share.
I took a paused for a moment and started thinking, What has suddenly happened to the project? If you read the error, it says something is wrong with the permissions.
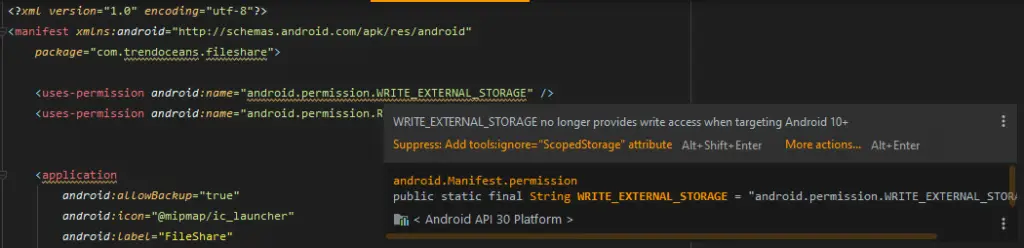
Instantly, I checked the permissions code and found everything good. When I opened the Android manifest, I found the culprit: “WRITE_EXTERNAL_STORAGE no longer provides write access when targeting Android 10+.”

The problem starts getting clearer.
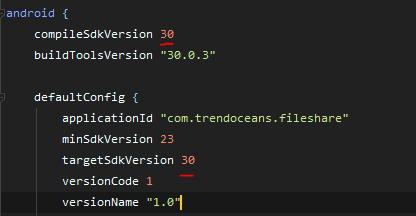
I open build.gradle and checked target version are changed to API 30 (Android 11) somehow.

As usual, I did research and found that the application target for SDK 29 or later uses scoped storage as the default option.
If you are thinking, What is Scoped Storage? I’ll clarify to you that Scoped Storage sets a limit on the access file.
For example, if my XYZ application is stored in a specific directory location, want to upload photos from any other directory other than the application directory, I’ll not be allowed to access the file according to the new Google policy.
So we’ve got the problem; tell me, Gagan, how to resolve this? You can use the MediaStore method or simply use the Legacy Storage policy.
How to resolve abov error using LegacyStorage?
We need to pass the single line of code, which will turn off the flag for Android 10+ devices, and you will be allowed to use LegacyStorage.
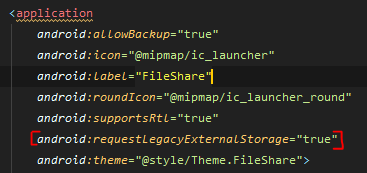
Go to the project pane, click on AndroidManifest, and add the highlighted code inside <application>.
<manifest ... >
<application
...
android:requestLegacyExternalStorage="true" ..>
...
</application>
</manifest>
Changes should be like this below sample image.

Once you add requestLegacyExternalStorage = “true” under the <application> tag. That’s all for Android 10 or 11 users. You can test your application.
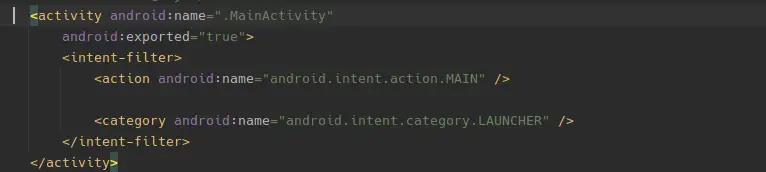
For Android 12, users need to add one more tag in AndroidManifest.xml that is “android:exported=”true” for the MainActivity.

Run the application and your application functions will start working again.
Also Read: How to fix exposed beyond app through ClipData.Item.getUri
Wrap up
That’s it to resolve Exception ‘open failed: EACCES (Permission denied)’. If you are still facing any issues while following this guide, please let us know in the comment section.
For your ease, we have uploaded a sample project to the GitHub repository. To clone the repository click on this link.
What are your thoughts about this article?

A man with a tech effusive who has explored some of the amazing technology stuff and is exploring more. While moving towards, I had a chance to work on Android development, Linux, AWS, and DevOps with several open-source tools.
this will not work in android 11
you are right
What is the solution for it in Android 11?
We will drop the article very soon.
did you uploaded the article?
what to do for android 11
android manifest in app
you need to add
Thank you !. Google is insane with every day new rules.
Hello everyone. thanks for the solution.
But in my case, that insertion does not work.
I am now developing a mobile app with react native.
The trouble is occured when I try to put the file on firebase storage.
Of course, I inserted that line of code to my androidmanifest.xml file.
<application
android:name=”.MainApplication”
android:label=”@string/app_name”
android:icon=”@mipmap/ic_launcher”
android:roundIcon=”@mipmap/ic_launcher_round”
android:allowBackup=”false”
android:theme=”@style/AppTheme”
android:requestLegacyExternalStorage=”true”
>
And this is the bulidscript
buildscript {
ext {
buildToolsVersion = “29.0.3”
minSdkVersion = 21
compileSdkVersion = 29
targetSdkVersion = 29
ndkVersion = “20.1.5948944”
playServicesVersion = “17.0.0”
androidMapsUtilsVersion = “2.2.3”
}
…
}
And this is the uploading script
// uploads file
const pngRef = storage().ref(
avatar/upload.png);console.log(“pngRef”, pngRef);
await pngRef.putFile(fileUri);
const url = await storage()
.ref(
avatar/upload.png).getDownloadURL();
console.log(“url”, url);
Is there any solution with this? Is this the firebase error?
I will be happy if anyone helps me.
I have tried to add the below line in application tag
android:requestLegacyExternalStorage=”true”
But I am getting the below error while building the app
error: attribute android:requestLegacyExternalStorage not found.
Let me see
Thank you so much because I finally fixed the issue with my program like creating a directory. I’ve been looking for this solution for 3 days and now I just fixed it because of you.
That’s good to hear! I appreciate you telling me.
Still facing issue in android 12.
Will you share more details about the error you were facing?
Yes, thank you very much !!!.
I am being frustrated by everyday new Google rules.
Good post but, not work, is the same error. I have
and
….
….
……
……
……
if (!PermissionHelper.hasPermission(this, Manifest.permission.MANAGE_EXTERNAL_STORAGE)) {
PermissionHelper.requestPermission(this, SAVE_TO_ALBUM_SEC, Manifest.permission.MANAGE_EXTERNAL_STORAGE);
} else {
this.getImage(this.srcType, destType);
}
not working
I am getting Exception ‘open failed: EACCES (Permission denied)’ and i am using Api level 33