Most web pages now automatically adjust the web page theme based on the system theme.
For example, if your system uses a black theme, the page will adjust the colour to black regardless of the theme of the website, and along with that, you will also find the toggle to switch between a dark and light shade.
But the problem is that certain websites don’t have the feature because of some limitations, and even trendoceans.com doesn’t have the dark mode theme. Very soon, you will find the same option over here, but until then, you have to follow the below steps.
You can enable dark mode using the multiple extensions that are freely available in the Chrome Web Store, but why use extensions to bloat the system when Chrome is already providing us the option to enable dark mode on all pages?
I have never found this kind of setting in Chrome or in any other Chromium based browser; then, how can I force a website to present in dark mode?
Yes, you will not find that option in the Chrome settings because it’s not there. You need to look somewhere else to implement this, so let me show you where to find this option.
How to Enable Automatic Dark Mode in Google Chrome
The steps below are quite simple; simply follow them as I suggest, and Chrome will be able to apply an auto-dark colour to all the webpages you open.
And the steps I’m about to share are not platform-specific, so you can choose to apply this setting to any platform you use on a daily basis.
Step 01: Open Chrome Browser
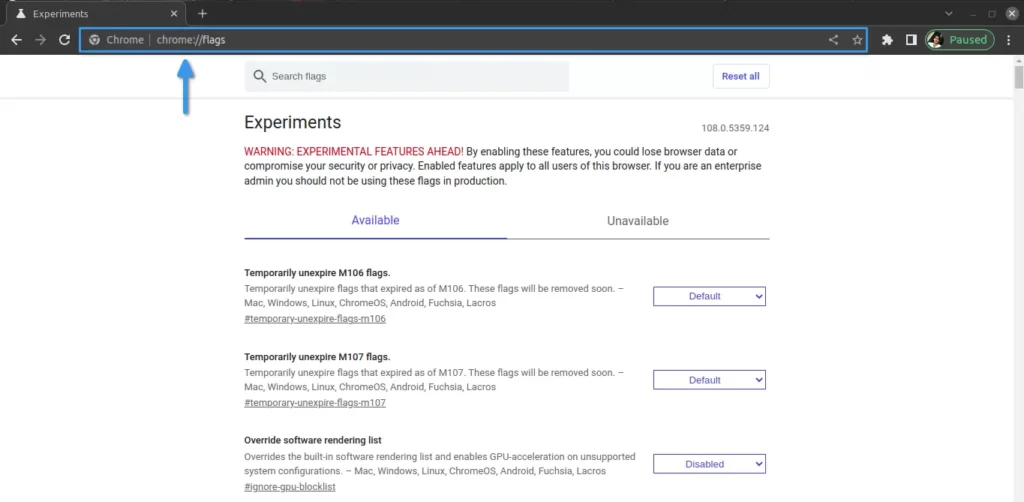
I do believe you are currently using the Chrome browser on your system. If not, then open the Chrome browser, go to the address bar, and type chrome://flags, which will be similar to the below-attached image.
We’re not doing anything that will worsen the situation, so please don’t take the warning message too seriously.
Chrome Flags is a place where new features can be tested before they are added to the stable version. Many new features can be moved to the stable version or removed from here.

Step 02: Search for Auto Dark Mode for Web Contents Flags
After learning about Chrome flags, let’s look for a setting that will cause the webpage to load in dark colour regardless of the website’s colour preference.
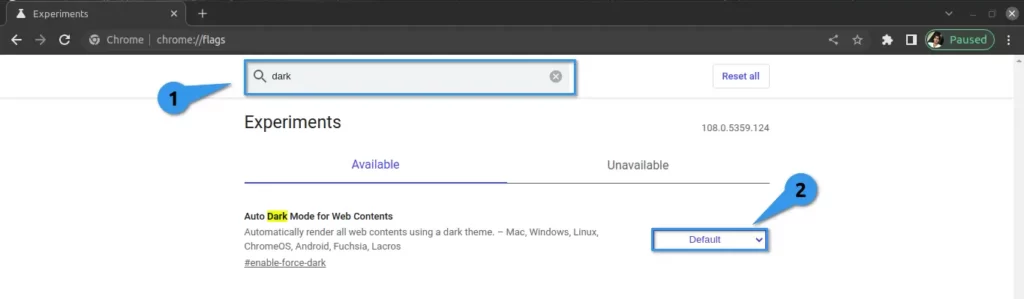
For that, you can use the omni search box, which is present beneath the address bar, and type “dark mode,” which will show up the right option in front of you by clearing other options.
Or you are free to scroll down and look for “Auto Dark Mode for Web Content.”

If you read the description of this option, it clearly states that this feature will work on all of the following platforms, so you don’t need to be concerned; however, this setting does not sync, so you must make this setting on each device that you own.
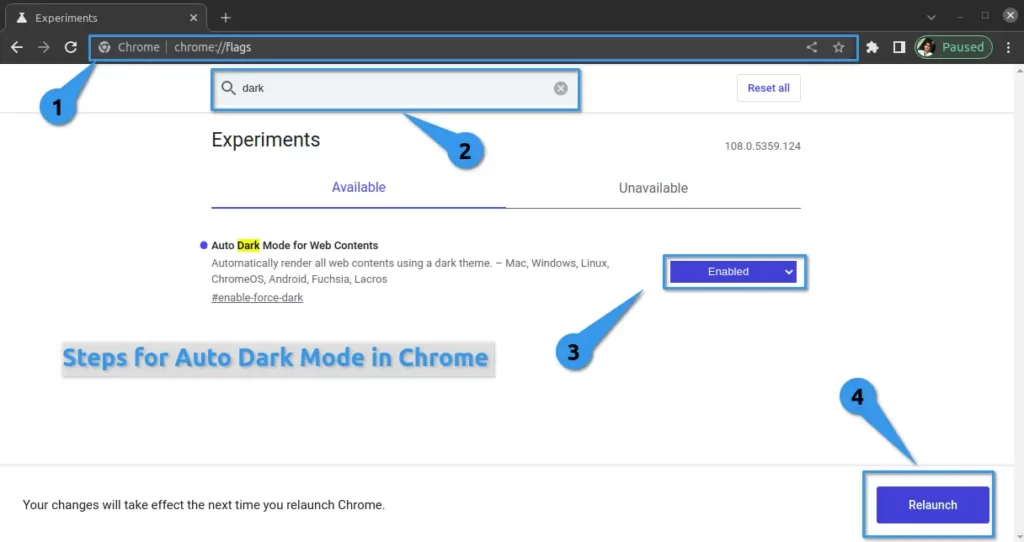
By default, the setting is in “Default” mode, which means Chrome will render the page as per the original theme, and we are here to change that setting, so simply click on the drop down menu and select “Enable.”
Step 03: Restart the Browser
Once you change the drop down menu to “Enabled”, you will get the option to relaunch Chrome to apply changes. So without any thought click on “Relaunch”.

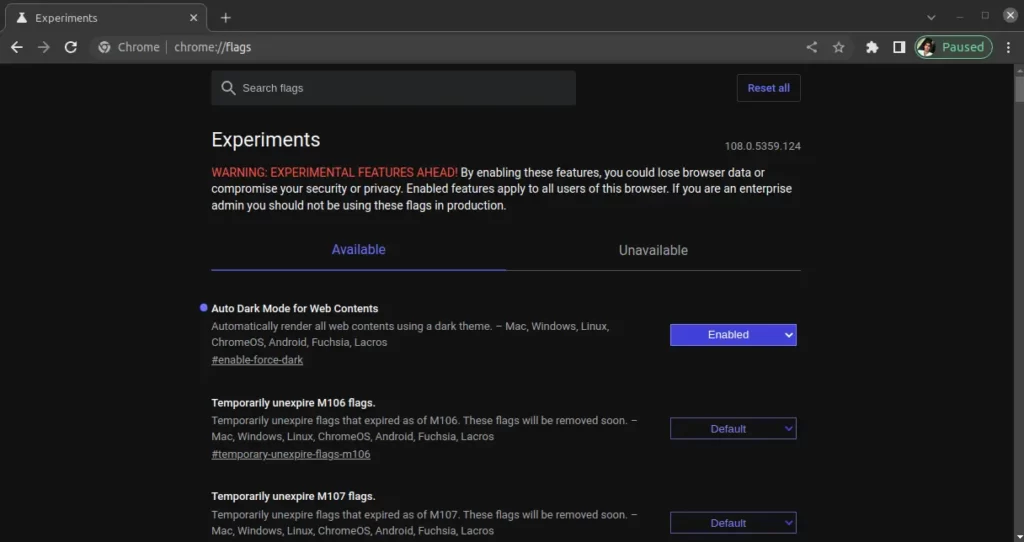
After the restart, you will be taken back to chrome://flags, and there you will find the result of the changes. You can’t fully test how it’s working because there’s only plain text present, and even if the output isn’t 100% accurate, accept it because, in the end, there’s some logic going on behind it.
To check their real capability, you can browse various websites, then you can disable this feature if you’re unhappy with the outcome.

How to Enable Automatic Dark Mode in Edge, Brave, and Vivaldi
It’s quite common to have multiple browsers on a system, and if you have another browser that is based on Chromium, you can enable automatic dark mode to make it easier for you to surf content at night.
The steps are similar here as well; you just need to make minor changes to the flags address based on the browser you are using on your computer, mobile device, or tablet.
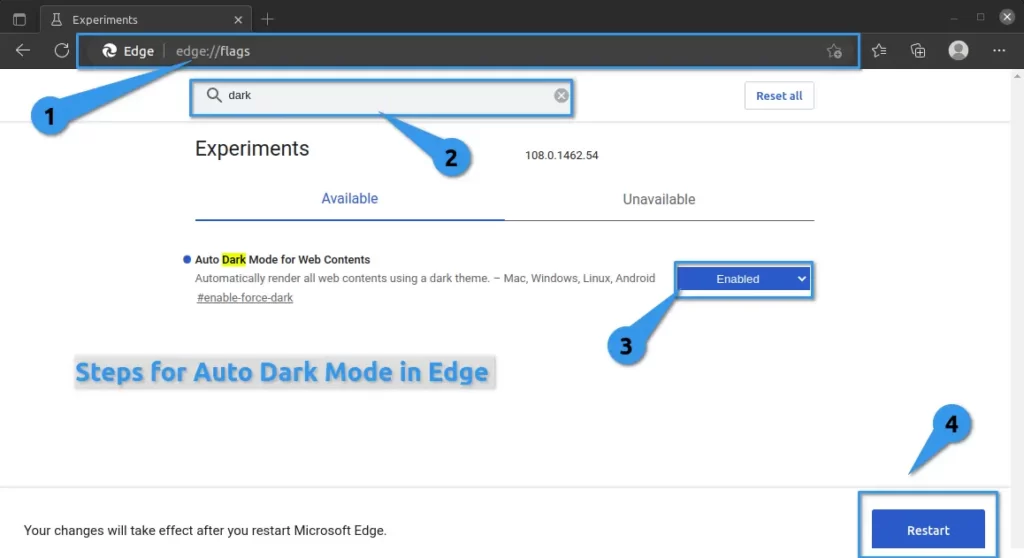
Enable Automatic Dark Mode in Microsoft Edge
I’ll keep it simple for you: open the Microsoft Edge browser and type edge://flags/ into the address bar. This will take you to the flags, where you can enable the dark mode as shown in the image below.
Flow will like Open Microsoft Edge, Type edge://flags/ on address bar-> In Omni search box type “dark” -> from drop down menu select “Enabled”-> Relaunch Microsoft Edge to see the changes.

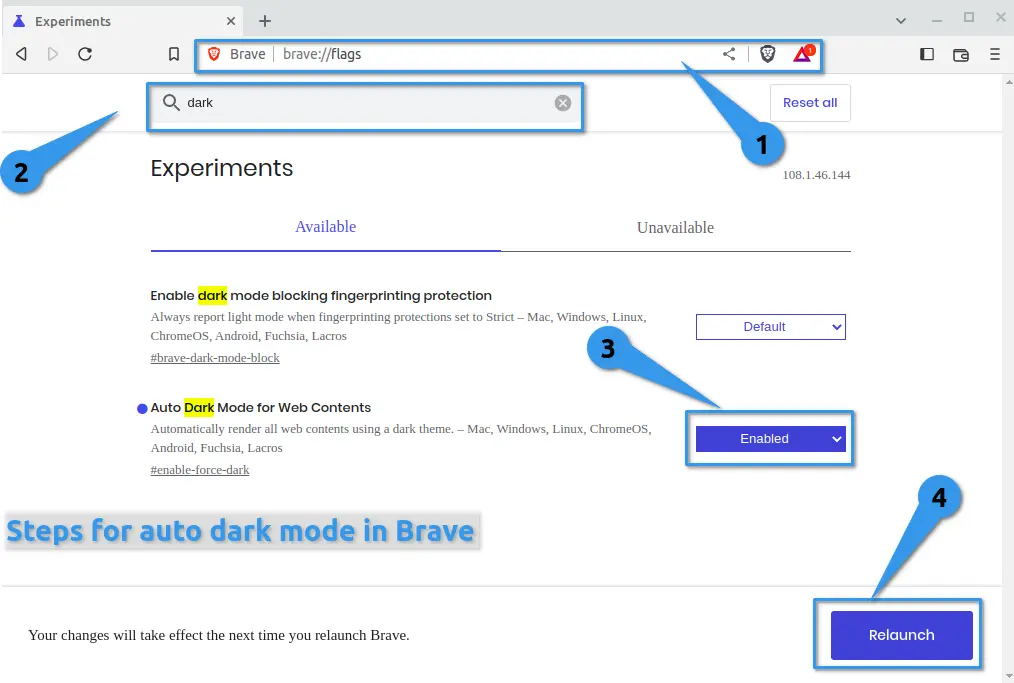
Enable Automatic Dark Mode in Brave Web Browser
You can follow the same flow as Microsoft Edge, but once again, I’ll write the flow for you.
Open Brave Web Browser-> Type brave://flags on address bar-> In Omni search box type “dark” -> from drop down menu select “Enabled”-> Relaunch the Brave Web Browser to see the changes.

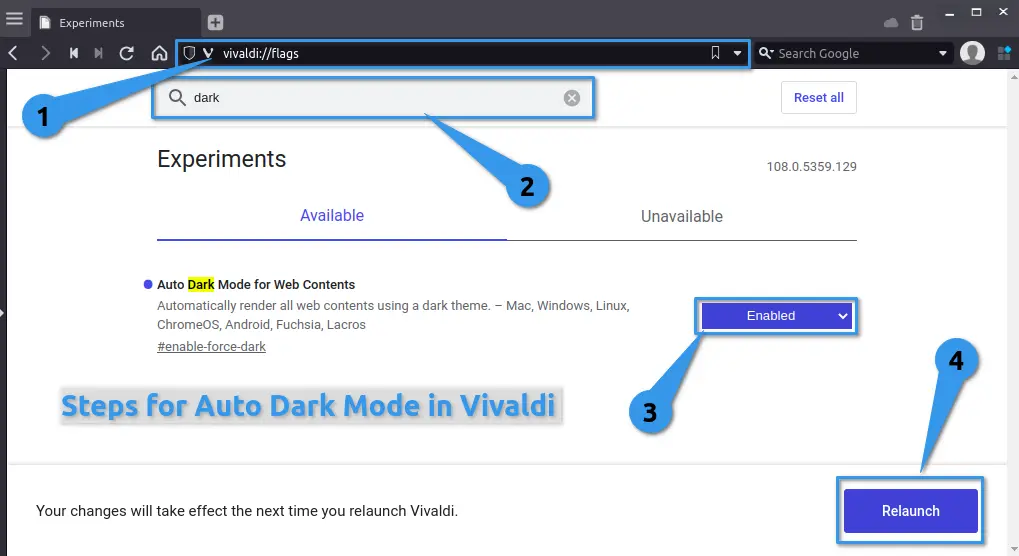
Enable Automatic Dark Mode in Vivaldi Web browser
In Vivaldi, you can set the web page colour to sepia or invert using a key combination, but if you want the page to load in dark mode automatically, go to vivaldi://flags and follow the steps in the image’s order.

Wrap up
That’s all it takes to set auto-dark mode in Chrome or Chromium-based browsers. After enabling it, I found some sites behave weirdly, and some of the images also get inverted, but it was fine for me.
If you are not comfortable with dark mode, then you can follow the above steps to disable it.
Anyway, if there is something I need to consider, please use the space below to provide any additional information or feedback.